วิธีดูรหัส โค้ดสี (Color Code) บนรูปภาพ ผ่านเว็บเบราว์เซอร์ Chrome
สำหรับทิปส์นี้อาจจะไม่ได้เกี่ยวข้องกับ โปรแกรม โฟโต้ชอป โดยตรงครับ แต่ก็เป็นเทคนิคที่สำคัญอยู่ไม่น้อย เพราะเราสามารถนำไปใช้ในการ เลือกสี ดูข้อมูลสี ในรูปภาพสวยๆ ที่เราเห็นอยู่บนเว็บไซต์ต่างๆ นั้นได้ ว่าเค้าใช้สีอะไร โค้ดสีรูปแบบไหน เพื่อนำมาประยุกต์ใช้ในการตกแต่งภาพของเราในโปรแกรมโฟโต้ชอปได้นั่นเอง จัดว่าเป็นวิธีง่ายๆ ที่สายกราฟฟิค (Graphic) และ เว็บดีไซน์ (Web Design) ไม่ควรพลาด
นอกจากนี้บางคนอาจจะนำไปใช้กับการระบุสี เพื่อสั่งงานออกแบบต่างๆ ก็ได้ เช่น ถ้าต้องการให้ภาพพื้นหลังออกมาเป็นสีฟ้าๆ ถ้าพูดแค่นี้ เชื่อว่าคนทำต้องสับสนว่า จะต้องฟ้าๆ แบบไหน ฟ้าเข้ม ฟ้าอ่อน แต่ถ้าเราบอกเลยว่า สีฟ้า โค้ด #4285F4 นะ ก็เป็นอันว่าจบ เคลียร์ เราก็จะได้ภาพพื้นหลัง สีฟ้าตามแบบที่เราต้องการแน่นอน เอาหละเกริ่นกันมาพอสมควรแล้ว มาเริ่มกันเลยดีกว่า
เริ่มต้นการดู รหัส โค้ดสี ผ่านเว็บเบราว์เซอร์ Google Chrome
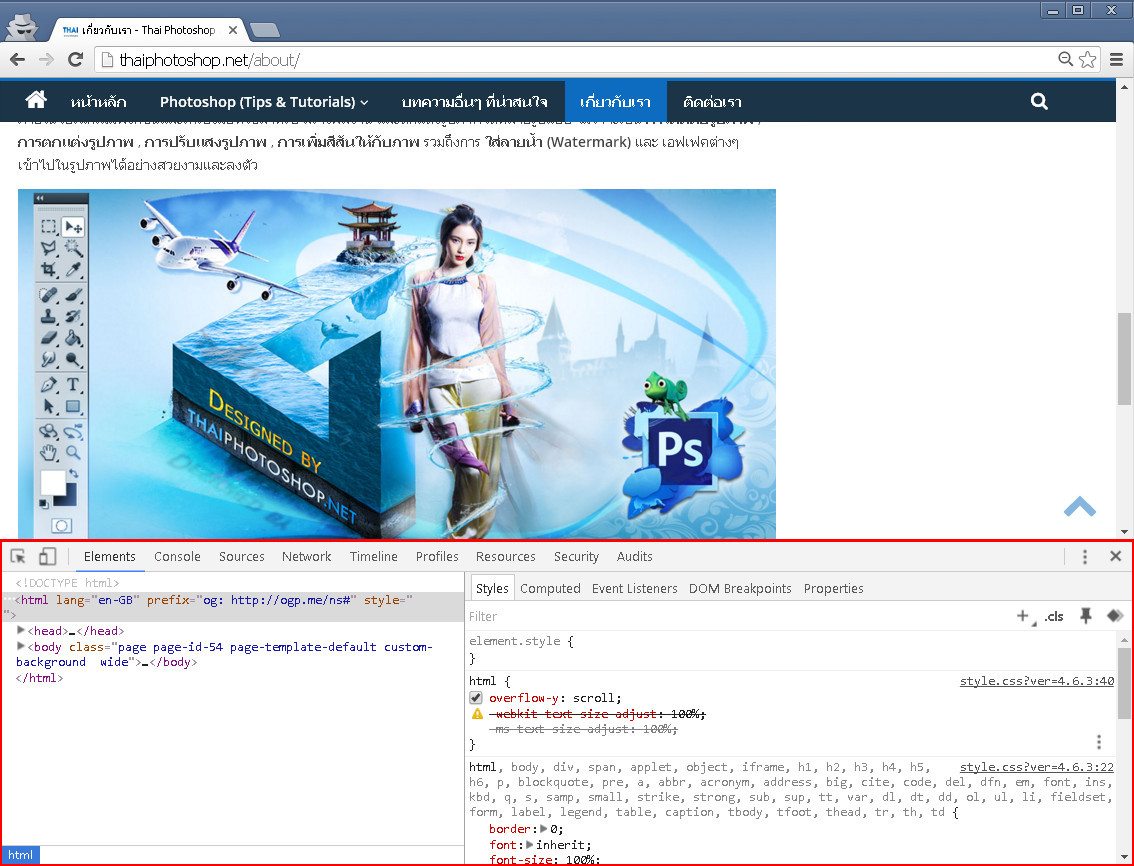
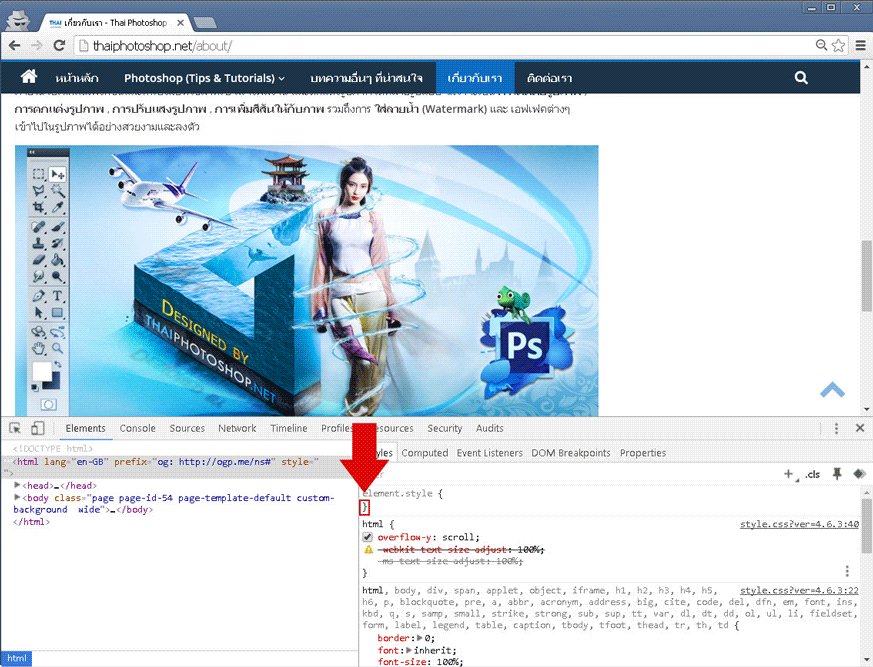
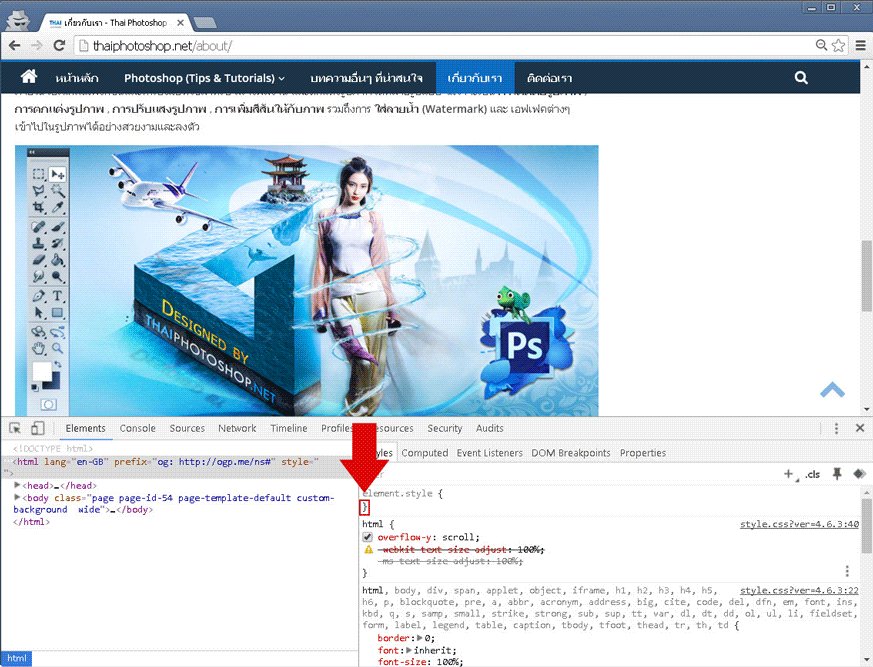
ขั้นแรก ให้เราเปิดเว็บเบราว์เซอร์ Chrome ขึ้นมาก่อน จากนั้นก็เข้าเว็บไซต์ที่มีภาพสวยๆ ที่เราชอบ (แต่ถ้าภาพนั้นๆ อยู่ในเครื่องคอมพิวเตอร์เราอยู่แล้ว ก็ให้ คลิกขวาที่ไฟล์รูป แล้วกด Open With > Google Chrome เพื่อนำภาพเข้ามาอยู่ในหน้าต่างเว็บเบราว์เซอร์ครับ) จากนั้นเมื่อเจอรูปภาพที่เราต้องการบนหน้าเว็บเบราว์เซอร์แล้ว ให้กด ปุ่ม F12 (หรือจะกดปุ่ม Ctrl + Shift + I ก็ได้) เพื่อเปิดหน้าต่าง Code ด้านล่างขึ้นมา

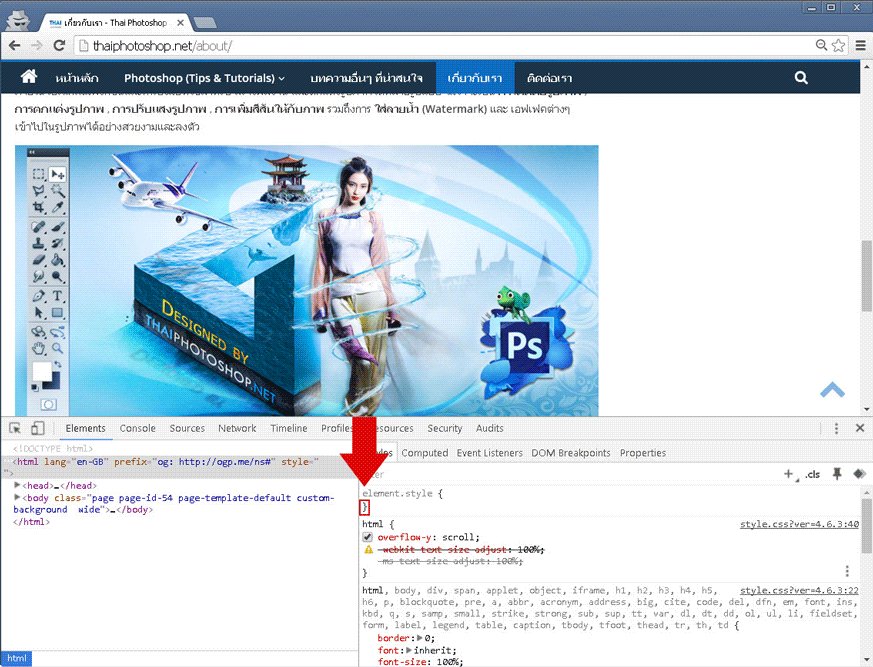
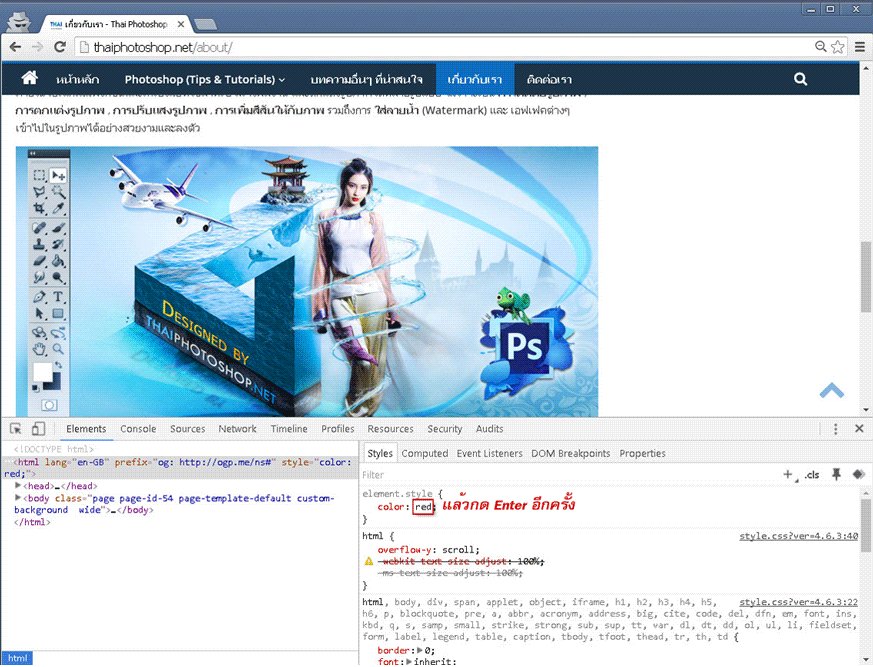
ต่อมาให้กดที่ เครื่องหมายวงเล็บปีกกา แล้วพิมพ์คำว่า color (แล้วกด Enter) ตามด้วยคำว่า red (แล้วกด Enter อีกครั้ง) จะได้ออกมาเป็น ![]()
ปล. ความจริงแล้วจะพิมพ์สีอื่นๆ แทน ก็ได้ เช่น black , white , green แต่ที่เลือกใช้ red (สีแดง) เพราะมันสั้นและพิมพ์ง่ายดี

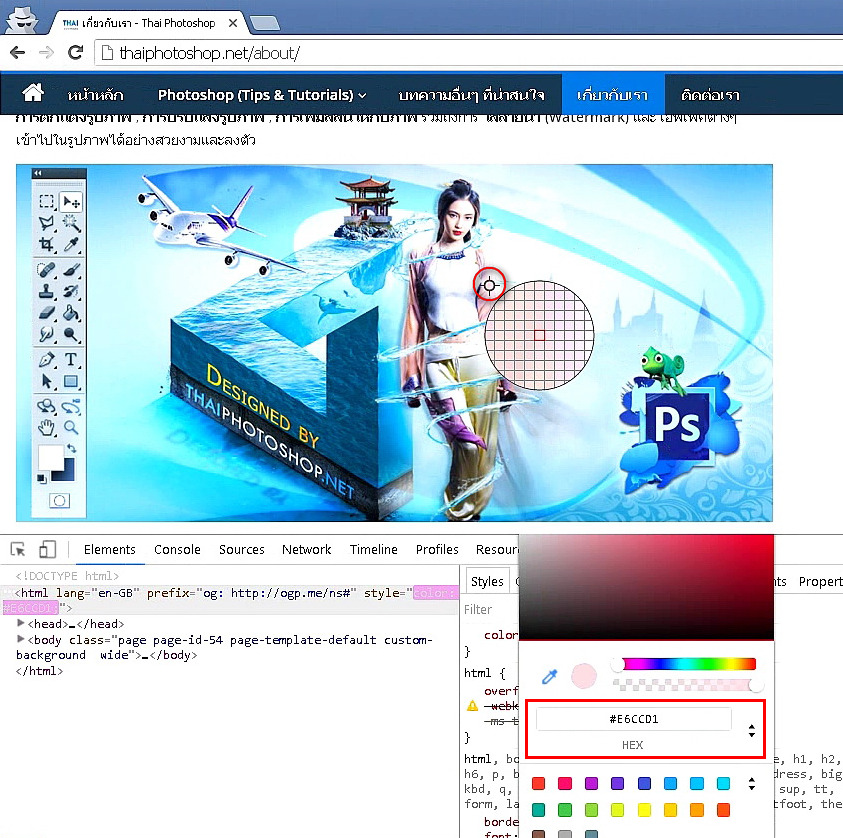
จากนั้นให้นำเมาส์ไปกดที่ กรอบสี่เหลี่ยมสีแดง >> ![]() << เราก็จะได้ เครื่องมือดูดสี (Eyedropper Tool) ขึ้นมา สำหรับนำไปคลิกที่ส่วนไหนก็ได้บนภาพ เพื่อดูโค้ดสี ได้ทันที (สามารถดูตัวอย่างได้จาก คลิปวีดีโอด้านล่าง)
<< เราก็จะได้ เครื่องมือดูดสี (Eyedropper Tool) ขึ้นมา สำหรับนำไปคลิกที่ส่วนไหนก็ได้บนภาพ เพื่อดูโค้ดสี ได้ทันที (สามารถดูตัวอย่างได้จาก คลิปวีดีโอด้านล่าง)
ในช่องของ รหัส โค้ดสี ที่แสดงขึ้นมาในกรอบหน้าต่างด้านล่าง เราสามารถนำเม้าส์ ไปกดลาก Copy เพื่อนำโค้ดสีไปใช้ในโปรแกรมโฟโตช้อป หรือ โปรแกรมอื่นๆ ได้ทันที นอกจากนี้ ยังสามารถกดเลื่อนลูกศรขึ้นลง เพื่อเปลี่ยนรูปแบบการดู Code สี จาก Hex Color Code ไปเป็น RGB Color Code ได้อีกด้วย

วิธีนี้ยังสามารถนำไปใช้ดูโค้ดสีของ ภาพเคลื่อนไหว อย่าง ไฟล์ GIF หรือ คลิปวีดีโอ ได้อีกด้วย
** สำหรับบทความนี้ ทางทีมงาน Thaiphotoshop ได้รวบรวมข้อมูล และ ทำสรุปขึ้นมา โดยหวังว่าจะเกิดประโยชน์กับผู้ที่กำลังจะเริ่มต้นเรียนรู้ การใช้งานโฟโต้ชอป ไม่มากก็น้อย
ส่วนครั้งหน้า ทางทีมงาน Thaiphotoshop.net จะมีบทความอะไรใหม่ๆ ที่น่าสนใจมาแนะนำกันอีก สามารถ กดปุ่ม ถูกใจ เพื่อติดตาม และเป็นกำลังใจให้กับทางทีมงานได้เลยครับ ขอบคุณครับ