สอน Photoshop พื้นฐาน ใช้งานเป็นใน 10 นาที [หลักสูตรเร่งรัด]
ก่อนอื่นต้องบอกเลยว่า บทความนี้ เป็นบทความที่สอนการใช้งานของ Photoshop แบบพื้นฐานจริงๆ เน้นที่เข้าใจง่าย ใช้งานเป็น ซึ่งจะไม่ลงลึกในเรื่องรายละเอียดของเครื่องมือและเทคนิคอะไรที่ยากๆ ซับซ้อน จัดว่าเหมาะสำหรับคนที่อยากจะเริ่มต้นเรียนรู้การใช้งาน โฟโต้ชอป ในเวลาสั้นๆ แบบรวบรัดที่สุดเลยก็ว่าได้ โดยหลักๆ แล้วจะเน้นสอนในเรื่องพื้นฐานที่คิดว่าจำเป็นต้องรู้ และต้องใช้งานอยู่บ่อยๆ โดยเรียงตามขั้นตอนดังนี้
- การสร้างไฟล์งาน (File > New)
- การดึงรูปภาพเข้าโปรแกรม (Importing Images)
- การจัดการเลเยอร์ (Layer Panel Management)
- การตัดต่อ และ ลบภาพบางส่วน
- เครื่องมือตัดภาพพื้นฐาน (Basic Editing Tools)
- ยางลบ (Eraser Tool)
- การใส่ข้อความ (Text)
- การบันทึกไฟล์ (Save As)
ซึ่ง 6 ข้อหลักๆ นี้ ถ้าเรียนรู้และฝึกฝนจนใช้งานได้คล่อง ก็พอที่จะพูดได้ว่า “ใช้ โฟโต้ชอป เป็น (แต่ยังไม่ค่อยเก่งนะ)” แต่ก่อนที่จะเริ่มข้อแรก เราควรจะรู้เรื่อง โครงสร้างหน้าตาของ โปรแกรม Photoshop แบบคร่าวๆ กันก่อน จะได้เข้าใจหลักการทำงานของมันได้ง่ายมากขึ้น
โครงสร้างหน้าตาของ โปรแกรม Photoshop
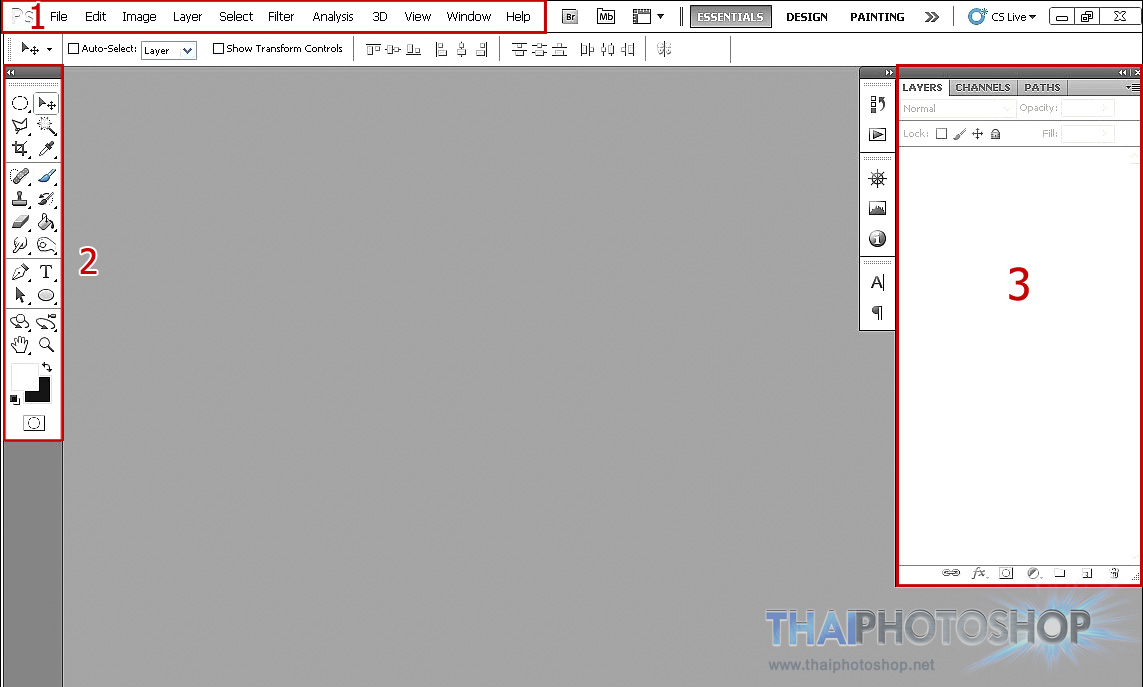
เชื่อว่าหลายคนที่เปิดโปรแกรม โฟโต้ชอป ขึ้นมาในครั้งแรกๆ ก็เริ่มจะท้อแล้วรู้สึกว่ามันยาก เพราะมันดูมีอะไรก็ไม่รู้เยอะแยะเต็มไปหมด ไม่ว่าจะแถบเมนู , ฟังก์ชั่น , ไอคอนแถบเครื่องมือต่างๆ และปุ่มอะไรอื่นๆ อีกเพียบ แต่จริงๆ แล้วมันไม่ยากอย่างที่คิด โดยจะขอแบ่งแบบคร่าวๆ ออกเป็น 3 ส่วน หลักๆ ดังนี้

1. แถบเมนู ด้านบน (Photoshop Menu Bar) : หลักๆ แล้ว จะใช้จัดการกับองค์ประกอบภาพรวม ของ โปรแกรม photoshop เช่น การสร้างไฟล์งาน และบันทึกไฟล์งาน (File) , ปรับแสงสีรูปภาพ (Image) , เพิ่มเอฟเฟคให้รูปภาพ (Filter) , ปรับแต่งรูปแบบหน้าตาของโปรแกรม (View) และ อื่นๆ
ในแถบเมนูด้านบนนี้ ปุ่มที่จำเป็นต้องรู้ก่อนอื่นใดเลย คือ ปุ่ม File ที่ใช้ในการ สร้างไฟล์งาน และ บันทึกไฟล์งาน ส่วนปุ่มเมนูอื่นๆ ไว้ค่อยเรียนรู้ทีหลังก็ยังมิสาย
2. กล่องเครื่องมือ ด้านซ้าย (Photoshop Tools box) : เป็นส่วนที่รวบรวมเครื่องมือต่างๆ ให้เลือกใช้งานได้สะดวกมากขึ้น ไม่ว่าจะเป็น เครื่องมือตัดภาพ ลบภาพ เทสี ระบายสี เพิ่มข้อความ Text และ อื่นๆ

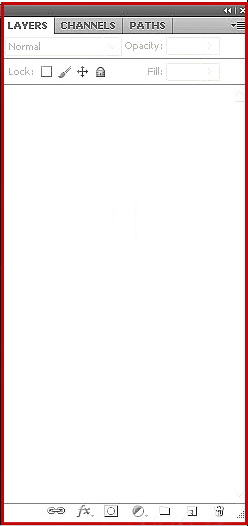
3. แถบจัดการเลเยอร์ ด้านขวา (Photoshop Layer Panel) : เป็นส่วนที่ใช้จัดการกับ องค์ประกอบย่อยๆ ทั้งหมดที่รวมอยู่ในไฟล์งาน โฟโต้ชอป (Photoshop ‘s Layer) ไม่ว่าจะเป็น องค์ประกอบของรูปภาพแต่ละรูป (Image Layer) , ข้อความ (Text Layer) รวมถึง องค์ประกอบย่อยอื่นๆ

และนี่ก็คือ 3 ส่วนหลักๆ ที่แบ่งแบบคร่าวๆ ให้พอนึกภาพออก โดยยังไม่ลงรายละเอียดลึกมากนัก จะได้เข้าใจได้ง่ายมากขึ้น จากนั้นเราก็มาเริ่มต้นใช้งานไปพร้อมๆ กัน ที่ละขั้นตอนเลยดีกว่า
เริ่มต้น สอน Photoshop พื้นฐาน หลักสูตรเร่งรัด
1. การสร้างไฟล์งาน (Create File in Photoshop)
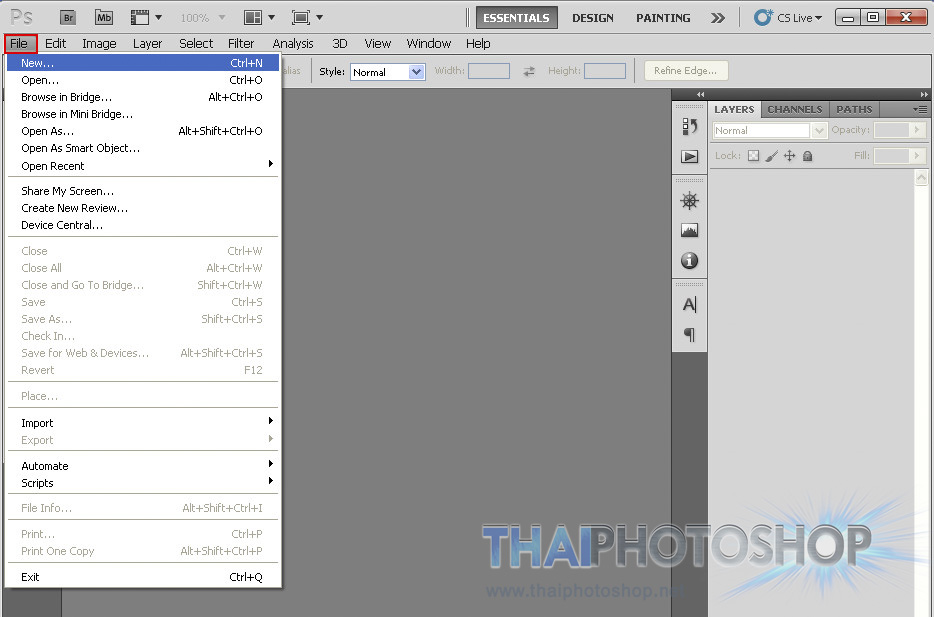
ในการเริ่มต้นที่จะสร้างผลงานอะไรก็แล้วแต่ด้วย โปรแกรม Photoshop นั้น เราจะต้องทำการสร้างไฟล์งานขึ้นมาก่อน ซึ่งการสร้างไฟล์งานนั้นก็เปรียบเสมือนกับการที่ สร้างแผ่นกระดาษว่างๆ ขึ้นมา 1 แผ่น เพื่อใช้สำหรับวาดรูป หรือ ใส่รูปภาพอะไรก็ตาม ที่ต้องการจะตกแต่งลงไปในแผ่นกระดาษแผ่นนั้นๆ นั่นเอง ซึ่งวิธีการสร้างไฟล์งานนั้น ให้กดที่ ปุ่ม File ในแถบเมนูด้านบน แล้วตามด้วย ปุ่ม New (จำง่ายๆ ว่า File > New)

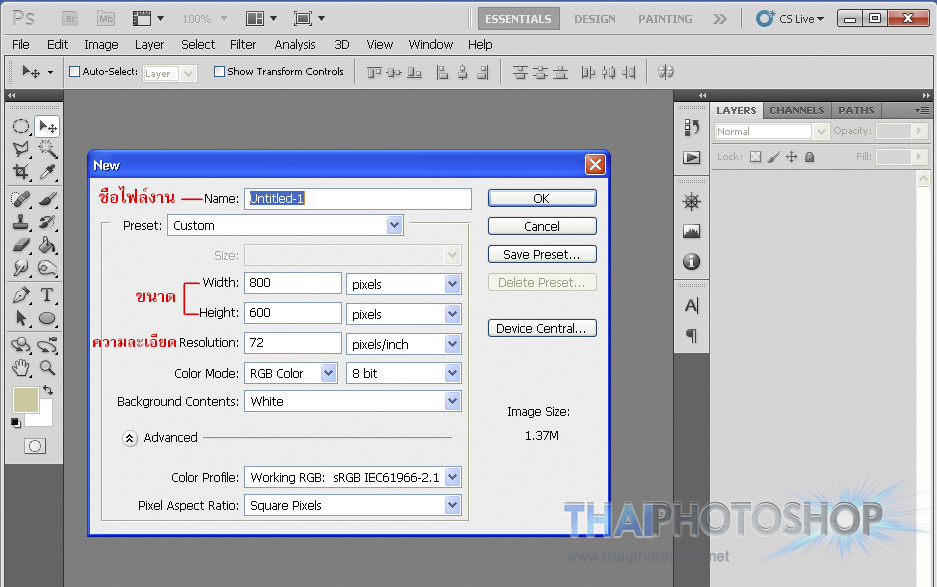
หลังจากนั้น โปรแกรมจะขึ้นหน้าต่างใหม่ขึ้นมาเพื่อให้เรา ตั้งชื่อไฟล์งาน พร้อมกับเลือกว่าต้องการขนาดใหญ่เท่าไหร่ ความละเอียดมากน้อยแค่ไหน (ซึ่งอันนี้ไม่มีกฎเกณท์ตายตัว ขึ้นอยู่กับเราว่าอยากจะได้ขนาดใหญ่แค่ไหน) แต่โดยทั่วไปแล้ว ถ้าไม่ใช่งานของโรงพิมพ์ที่ต้องการความละเอียดแบบสูงเว่อร์ เราใช้ขนาดที่ประมาณ 800 x 600 px หรือ 1024 x 768 px ก็พอแล้ว ขนาดไฟล์ (File Size) จะได้ไม่ใหญ่จนเกินไป เมื่อตั้งขนาดได้แล้ว ก็กด ปุ่ม OK

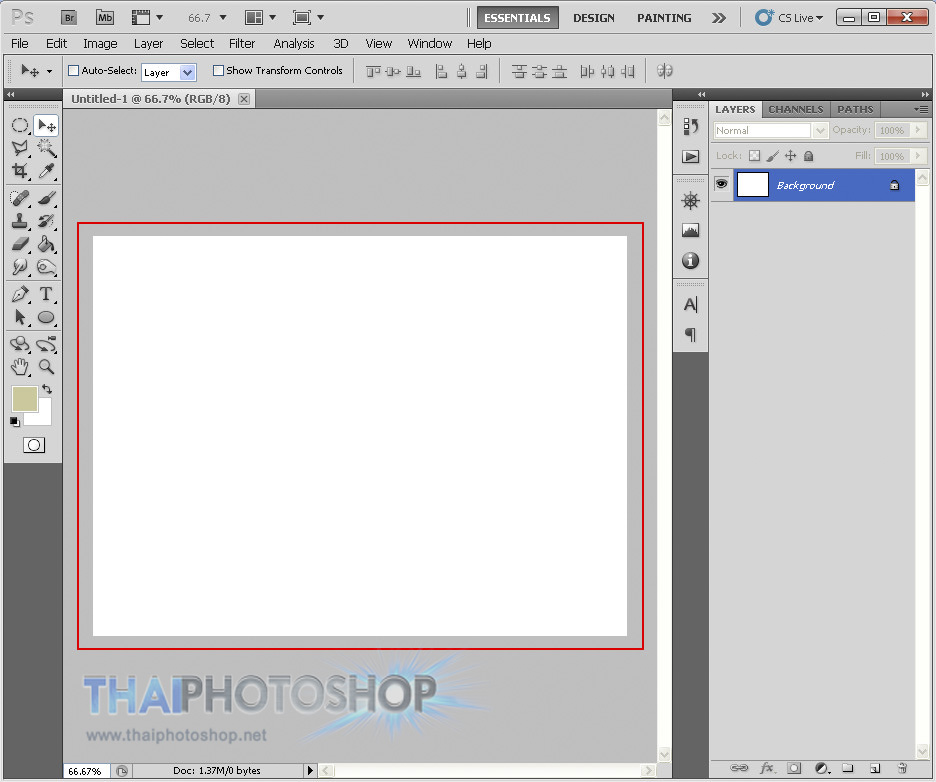
จากนั้นเราก็จะได้กระดาษขึ้นมา 1 แผ่น ตามขนาดที่เราได้ตั้งเอาไว้ เป็นอันเสร็จสิ้น วิธีการสร้างไฟล์งาน

2. การดึงรูปภาพเข้าโปรแกรม (Images to Photoshop)
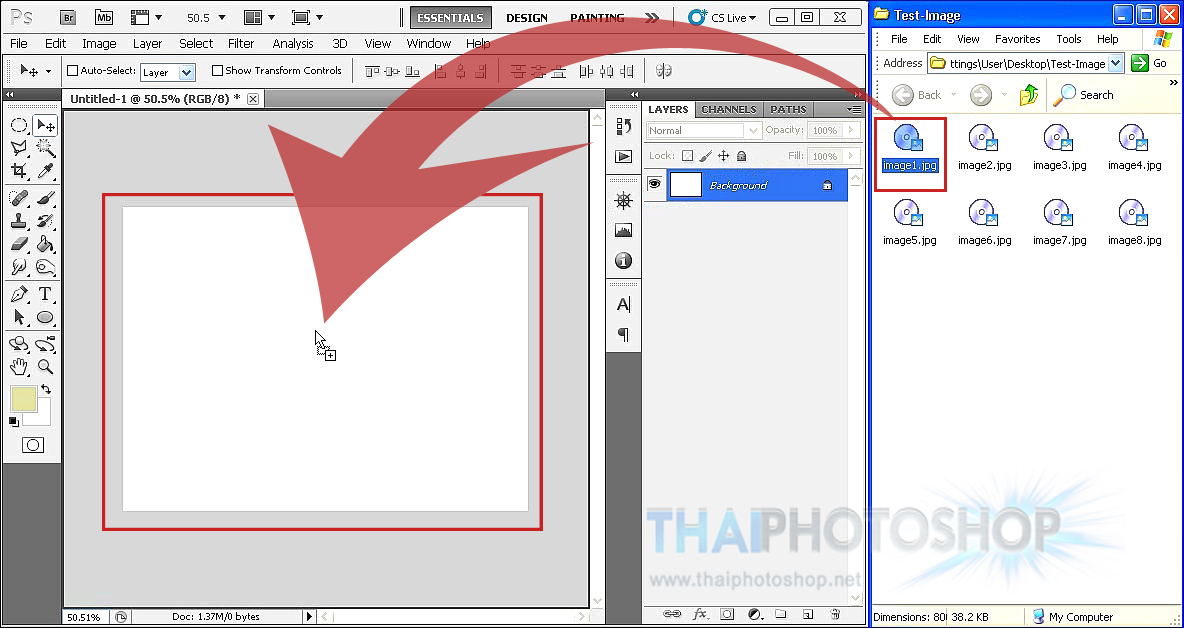
สำหรับการนำรูปภาพเข้ามาใช้งานในโปรแกรม Photoshop สามารถทำได้หลายวิธีด้วยกัน แต่วิธีที่ง่ายสุด คือ การลากและวาง (Drag and Drop) เราแค่เลือกไฟล์รูปภาพที่ต้องการจะใช้ จากนั้นก็ใช้เม้าส์คลิกที่ไฟล์รูปภาพนั้นๆ (คลิกซ้ายค้าง) แล้วก็ลากมาวางลงในส่วนของหน้ากระดาษ (ไฟล์งานที่เราสร้างไว้ในโปรแกรม โฟโต้ชอป ) เพียงเท่านี้รูปภาพก็จะเข้ามาอยู่ในโปรแกรม ให้เราตกแต่ง รีทัชได้ตามใจชอบ

หลังจากที่เราดึงภาพเข้ามาในโปรแกรม โฟโต้ชอป แล้ว ภาพที่ดึงเข้ามาก็จะปรากฎขึ้นบนหน้ากระดาษไฟล์งานที่เราสร้างขึ้น พร้อมกับสร้างเลเยอร์ให้โดยอัตโนมัติ ดังนั้น การจัดการกับเลเยอร์ จึงเป็นสิ่งจำเป็นในขั้นถัดไปที่เราจะต้องเรียนรู้

3. การจัดการเลเยอร์ (Photoshop ‘s Layer Panel)
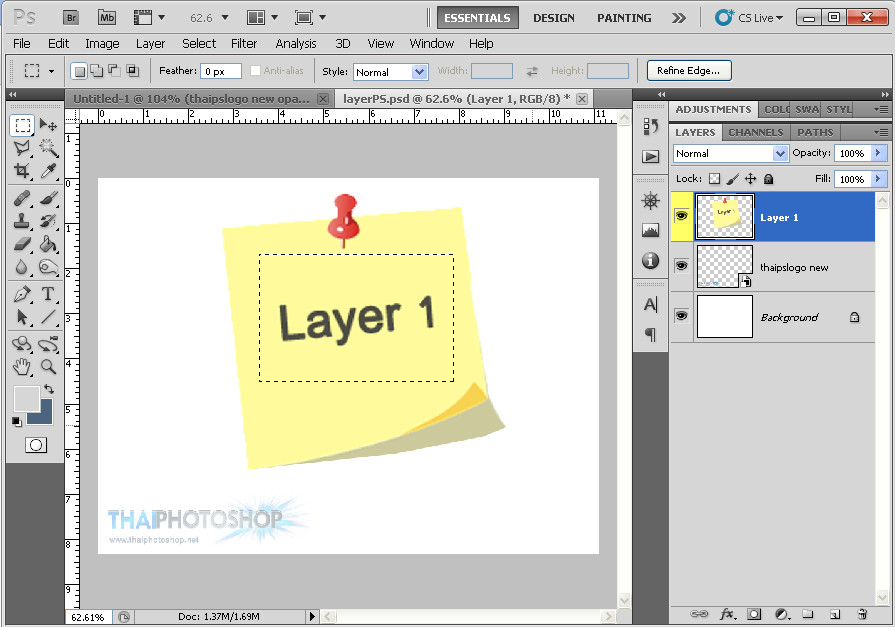
ซึ่งถ้าจะพูดให้เข้าใจง่ายๆ แล้ว ในส่วนของ เลเยอร์ (Layer) ในโปรแกรม โฟโต้ชอป ก็เปรียบเหมือนกับ เศษกระดาษชิ้นเล็กๆ ที่อยู่บนไฟล์งานของเรา โดยเราจะนำเศษกระดาษนั้นๆ มาตัด หรือต่อกันก็ได้ ยิ่งถ้ามีเศษกระดาษชิ้นเล็กๆ อยู่มากเท่าไร ก็เท่ากับว่าในไฟล์งานนั้นๆ ก็จะมีเลเยอร์มากขึ้นเท่านั้นนั่นเอง
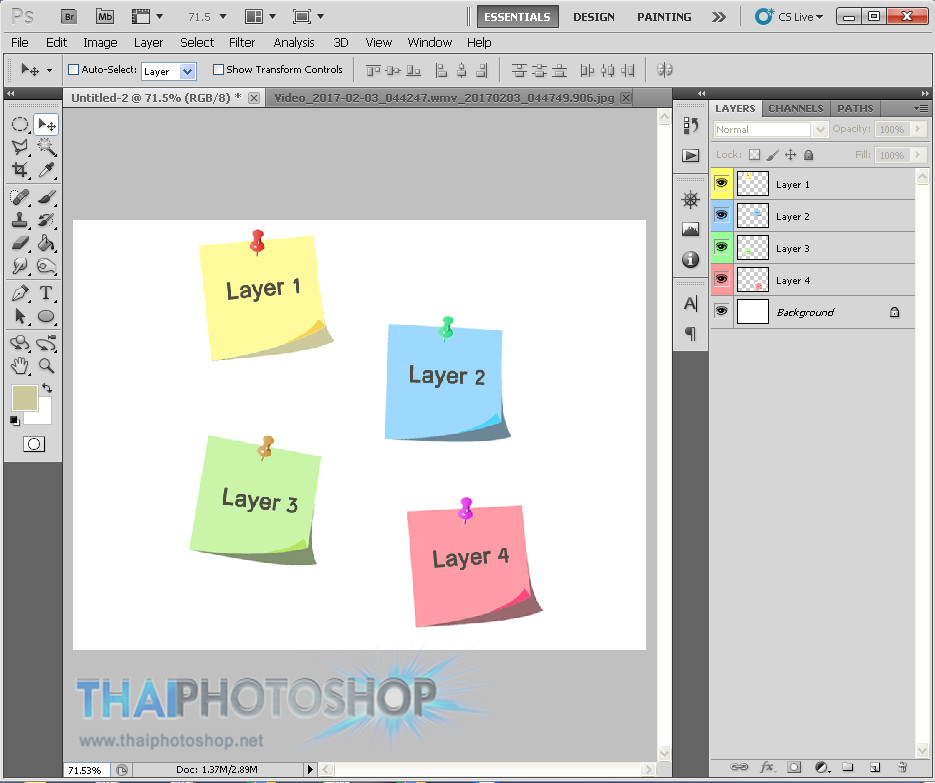
(ถ้ายังสับสนอยู่ ลองดูภาพด้านล่าง น่าจะช่วยให้เข้าใจได้ง่ายมากขึ้น โดยในภาพตัวอย่างได้มีการลากไฟล์รูปภาพทั้งหมด 4 รูปภาพ เข้ามาไว้ในไฟล์งานเดียวกัน ดังนั้นจึงมีทั้งหมด 4 เลเยอร์)

เมื่อพอจะเข้าใจรูปแบบของเลเยอร์แล้ว ก็มาลองดูการใช้งานของมันกันต่อ โดยในขั้นพื้นฐานนั้น 3 ส่วนหลักๆ ที่เราควรรู้ก็คือ
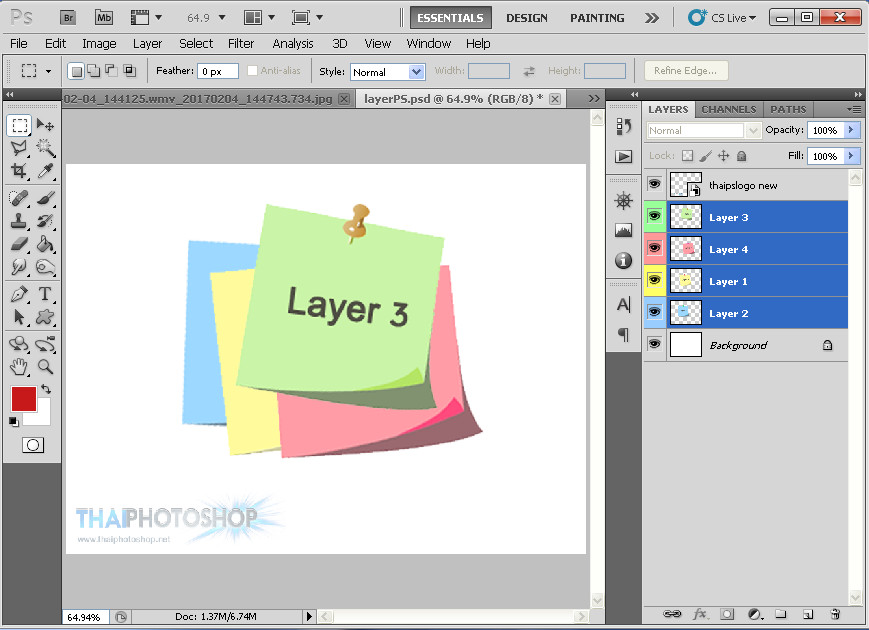
1. การแสดงผลของเลเยอร์ – เลเยอร์ที่อยู่บน จะแสดงผลทับเลเยอร์ที่อยู่ล่างเสมอ เช่น ถ้าในไฟล์งานของเรามีเลเยอร์อยู่ทั้งหมด 4 เลเยอร์ ถ้านำทั้ง 4 เลเยอร์ มาวางไว้ตำแหน่งเดียวกัน (ซ้อนๆ กัน หลายๆ ภาพ) โดยเรียง Layer ไล่จากบนลงล่าง ดังนี้ Layer 3 , Layer 4 , Layer 1 และ Layer 2 ผลลัพท์ของภาพที่จะแสดงผลอยู่บนสุด (ไม่ถูกเลเยอร์ใดๆ บดบัง) ก็จะเป็น Layer 3 นั่นเอง

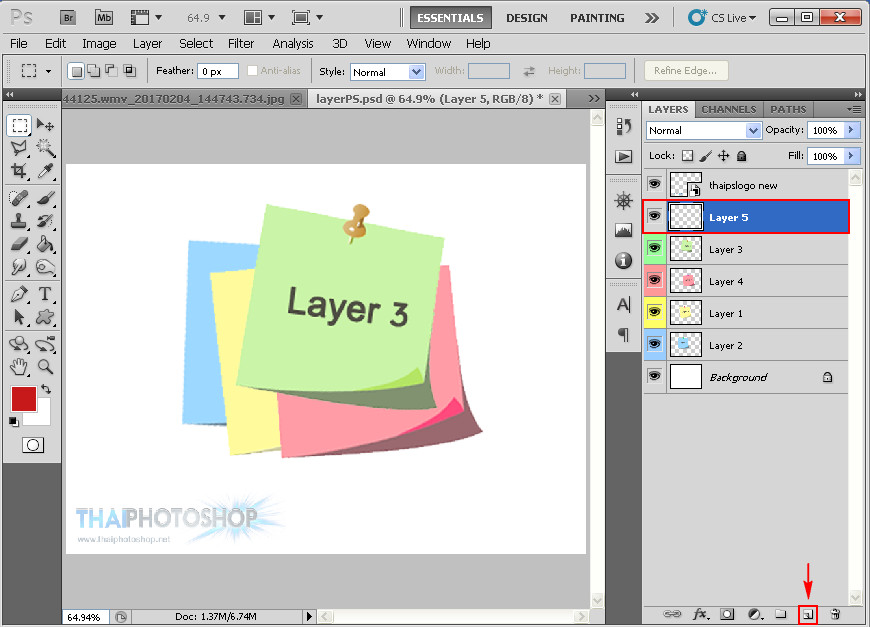
2. การสร้างเลเยอร์ใหม่
เราสามารถสร้างเลเยอร์ใหม่ๆ (Create New Layer) เพิ่มขึ้นมาได้เรื่อยๆ ตามต้องการ เพื่อที่จะทำการตกแต่ง เพิ่มเติมรูปภาพโดยที่ไม่ให้ปะปนกับเลเยอร์ของเดิม ด้วยการกดปุ่ม สัญลักษณะไอคอนสี่เหลี่ยม 2 อันซ้อนกัน ที่อยู่บริเวณด้านล่างของแถบเลเยอร์ (โปรแกรมจะมีระบบการรันเลขของเลเยอร์ต่อให้เองโดยอัตโนมัติ เช่น ถ้าของเดิมมี Layer 1-4 อยู่แล้ว เมื่อกดสร้างใหม่ก็จะเป็น Layer 5 , 6 , 7 , 8 เพิ่มขึ้นไปเรื่อยๆ)

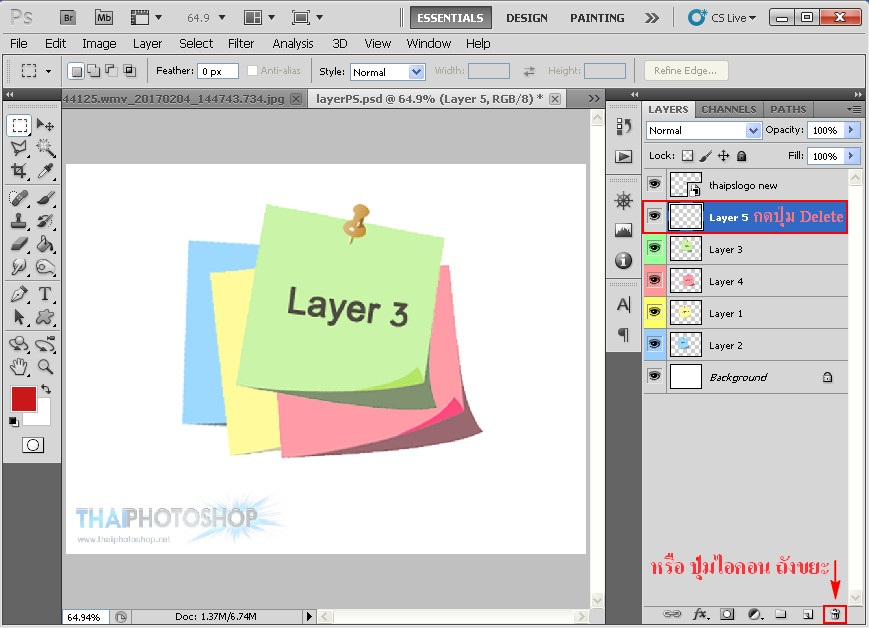
3. การลบเลเยอร์เก่า (เลเยอร์ที่ไม่ได้ใช้งานแล้ว)
เมื่อไฟล์งานเรา ถูกใส่เข้าไปหลายๆ รูปภาพ ก็เริ่มจะมีเลเยอร์เยอะมากขึ้นเรื่อยๆ อาจทำให้เกิดความสับสน ยุ่งยากในการจัดเรียง ดังนั้นเราจึงควรรู้วิธีลบเลเยอร์เก่าๆ ที่ไม่ได้ใช้งานแล้วออกไปบ้าง ซึ่งวิธีการลบที่ง่ายสุด ก็คือ ให้กดเลือกเลเยอร์ที่จะลบ แล้ว กดปุ่ม Delete (บนแป้นคีย์บอร์ด) หรือ จะกด ปุ่มไอคอนรูปถังขยะ ที่ด้านล่างของแถบเลเยอร์ ก็ได้เช่นกัน เพียงแค่นี้รูปภาพในเลเยอร์นั้นๆ ก็จะถูกลบออกไปทันที

4. การตัดต่อ และ ลบรูปภาพบางส่วน
และก็มาถึงในส่วนของการ “ตัดต่อรูปภาพ” กันล้าวว ในส่วนนี้จริงๆ สามารถทำได้หลายวิธีมากๆ ขึ้นอยู่กับความถนัดและความชอบของแต่ละคน ซึ่งทางทีมงานจะขอแนะนำเฉพาะเครื่องมือพื้นฐานเริ่มต้น แบบที่ใช้งานง่ายๆ ก่อน (เพราะนี่คือหลักสูตรเร่งรัด แหะๆๆ) มาเริ่มกันเลยดีกว่า
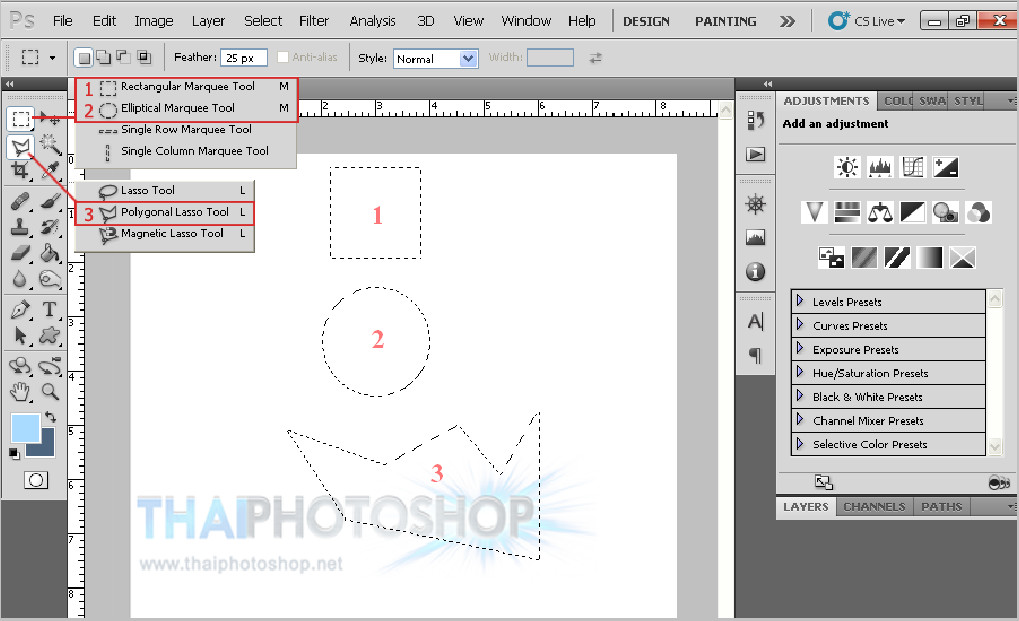
ภาพรวมของเครื่องมือตัดต่อภาพขั้นพื้นฐาน (Basic Photoshop Tools)

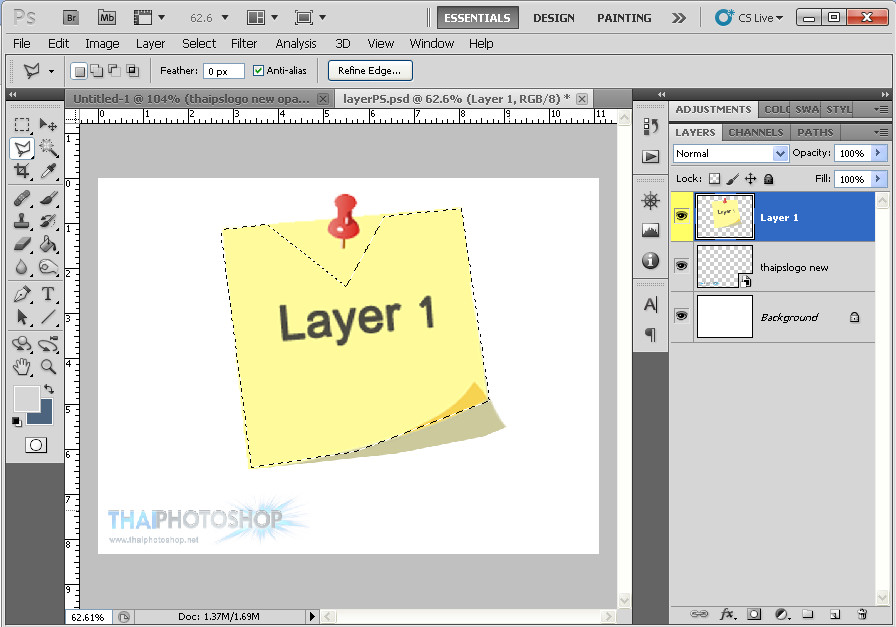
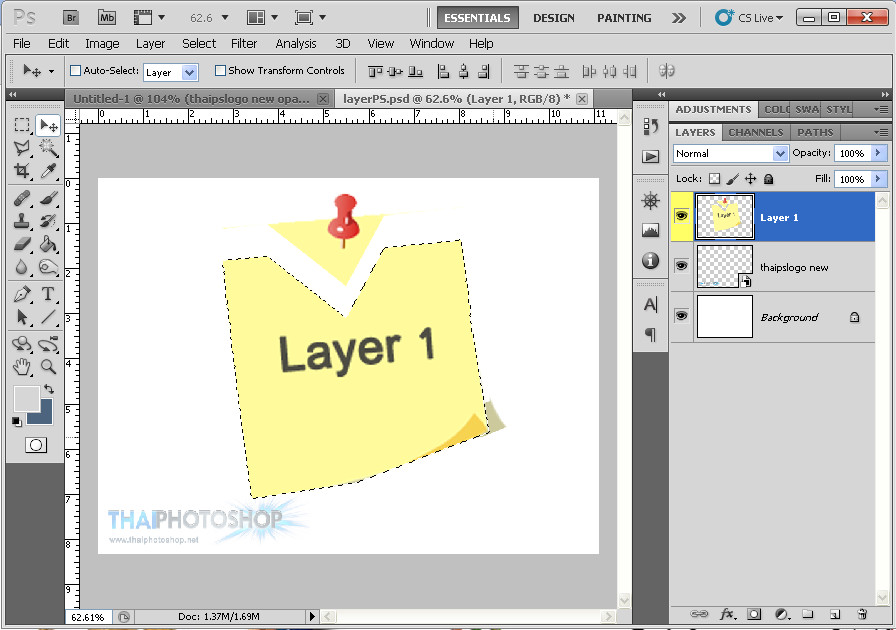
เครื่องมือตัดต่อภาพนั้น จะใช้งานในรูปแบบของการเลือกพื้นที่ หรือ สร้างพื้นที่ในส่วนใดส่วนหนึ่ง ที่เราต้องการจะตัด โดยพื้นที่ที่เราสร้างขึ้นมานั้นจะมี รอยเส้นประ – – – – ขึ้น ให้เราใช้ เครื่องมือ ไอคอนหัวลูกศร
เพื่อลากภาพ ส่วนที่อยู่ในพื้นที่เส้นประนั้นออกมา
ตัวอย่างการใช้งานเครื่องมือ ตัดต่อภาพ
1. เครื่องมือ  ตัดภาพ แบบสี่เหลี่ยม
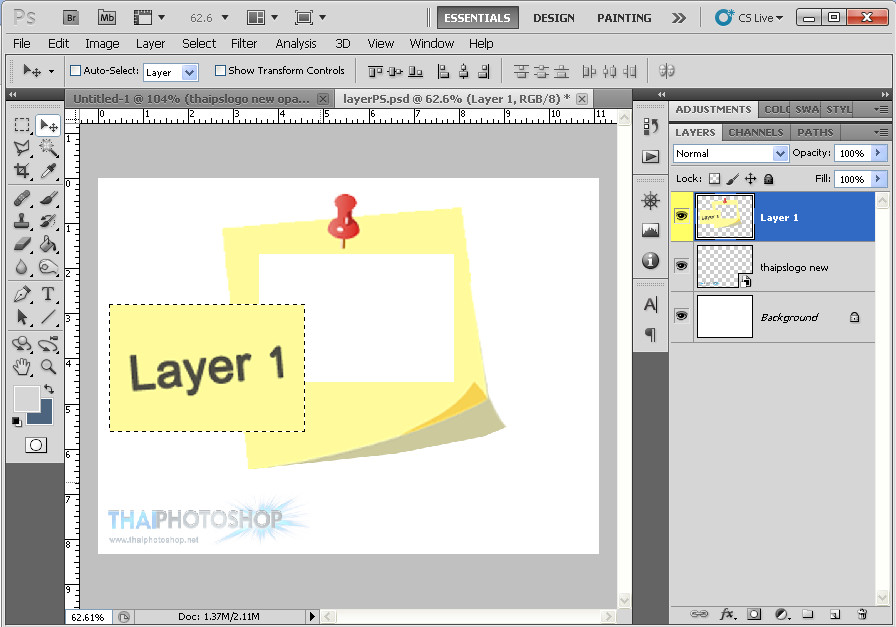
ตัดภาพ แบบสี่เหลี่ยม
กดเลือกเครื่องมือ แล้วลากในบริเวณพื้นที่ ที่ต้องการจะตัด
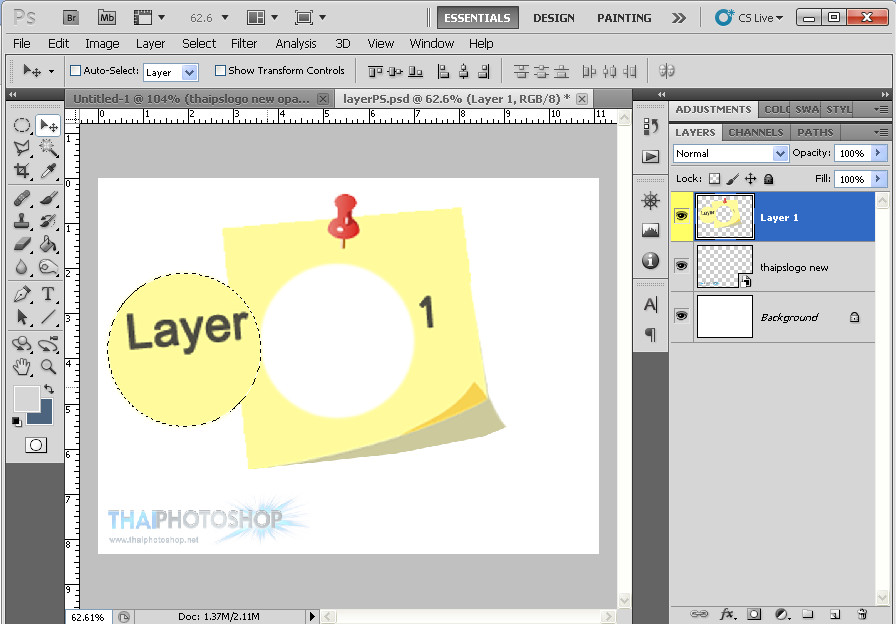
เปลี่ยนเป็น เครื่องมือหัวลูกศร ![]() เพื่อดึงพื้นที่ใส่เส้นประออกมา
เพื่อดึงพื้นที่ใส่เส้นประออกมา

2. เครื่องมือ  ตัดภาพ แบบวงกลม
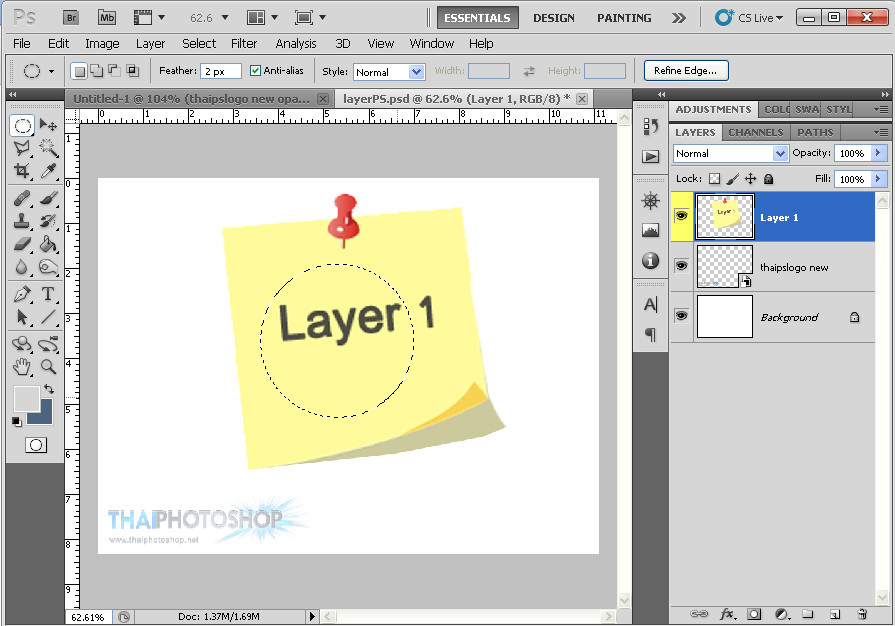
ตัดภาพ แบบวงกลม
กดเลือกเครื่องมือ แล้วลากในบริเวณพื้นที่ ที่ต้องการจะตัด

เปลี่ยนเป็น เครื่องมือหัวลูกศร ![]() เพื่อดึงพื้นที่ใส่เส้นประออกมา
เพื่อดึงพื้นที่ใส่เส้นประออกมา

3. เครื่องมือ  ตัดภาพ ตามแนวเส้นตรง
ตัดภาพ ตามแนวเส้นตรง
กดเลือกเครื่องมือ แล้วลากในบริเวณพื้นที่ ที่ต้องการจะตัด

เปลี่ยนเป็น เครื่องมือหัวลูกศร ![]() เพื่อดึงพื้นที่ใส่เส้นประออกมา
เพื่อดึงพื้นที่ใส่เส้นประออกมา

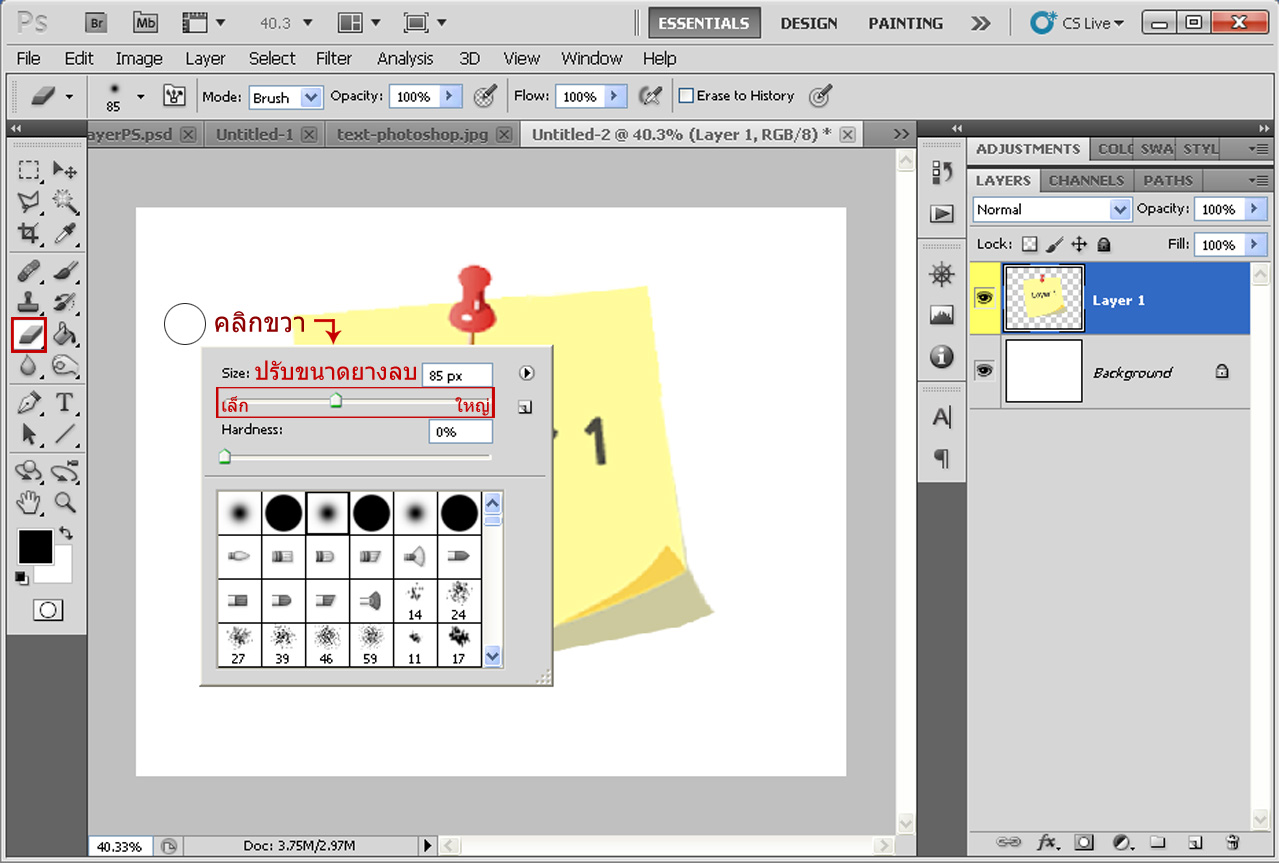
การลบภาพบางส่วน ด้วยเครื่องมือ ยางลบ (Eraser Tool)
จัดเป็นเครื่องมือที่ใช้ ลบส่วนบางส่วนของรูปภาพ ในแบบที่เบสิคและรวดเร็วที่สุด (ต่อยอดมาจากโปรแกรม Paint เลยทีเดียว) วิธีใช้ก็แค่กดที่เครื่องมือไอคอนรูปยางลบ แล้วก็นำไปใช้ลบส่วนใดๆ ก็ได้ตามที่ต้องการได้เลย แต่ถ้าต้องการปรับขนาดของยางลบให้ใหญ่ขึ้น หรือ เล็กลง ก็กด คลิกขวา แล้วเลื่อนแถบ Size เพื่อปรับขนาดตามที่ต้องการได้เลย

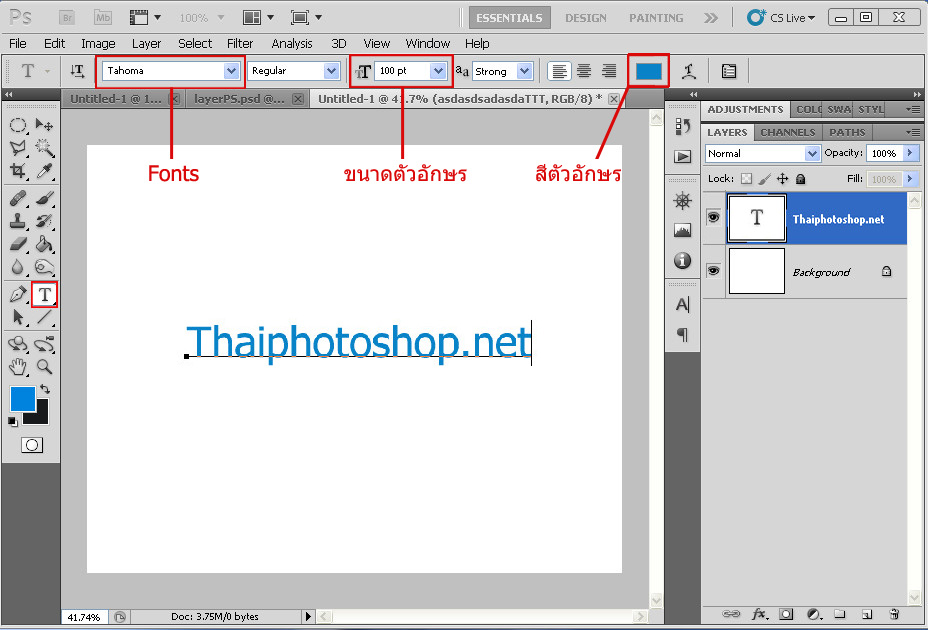
5. การใส่ข้อความ (Text in Photoshop)
สำหรับการใส่ข้อความตัวอักษรลงในไฟล์งานของ โปรแกรม โฟโต้ชอป นั้น เป็นเรื่องที่ง่ายมาก เพียงแค่กดปุ่ม เครื่องมือ Text ที่เป็นไอคอนสัญลักษณ์ตัว T แล้วคลิกลงในตำแหน่งที่ต้องการจะพิมพ์ข้อความ เพียงเท่านี้โปรแกรมก็จะสร้าง Layer Text ขึ้นมา ให้เราสามารถพิมพ์ข้อความได้ทันที
ถ้าต้องการ เปลี่ยนฟอนต์ (Fonts) ปรับขนาด (Size) หรือ เปลี่ยนสี (Color) ข้อความตัวอักษร ก็สามารถกดที่แถบพาแนลด้านบนได้เลย

6. การบันทึกไฟล์งาน (Save As from Photoshop)
สำหรับขั้นตอนการบันทึกไฟล์ หรือ การ Save ไฟล์งานนั้น จัดเป็นขั้นตอนที่สำคัญมากๆ เลยทีเดียว เพราะถ้าทำงานจนเสร็จแต่ลืมเซฟ หรือ เซฟไฟล์ผิด อาจทำให้เกิดอาการงานเข้าได้ ซึ่ง โปรแกรมโฟโต้ชอป สามารถแปลงไฟล์ และ บันทึกไฟล์รูปภาพออกมาได้หลากหลายนามสกุล (Format) ด้วยกัน แต่นามสกุลหลักของตัว โปรแกรมโฟโต้ชอป จะมีนามสกุลว่า .PSD
ไฟล์ PSD เรียกได้ว่าเป็นไฟล์ต้นฉบับ (Source File) ที่สามารถเปิดแก้ไข เพิ่มเติมต่อจากเติมได้ทุกอย่าง (แต่ต้องเปิดด้วย โปรแกรม Photoshop เท่านั้น) ดังนั้นโดยทั่วไปแล้วคนมักจะบันทึกไฟล์ออกมา 2 นามสกุล ก็คือ ไฟล์ .PSD ที่เป็นไฟล์ต้นฉบับ และ อีกไฟล์ คือ ไฟล์ .JPG (jpeg) ที่เป็นไฟล์รูปภาพยอดนิยม และใช้กันอย่างแพร่หลายนั่นเอง
วิธีการบันทึกไฟล์งาน .PSD และ .JPG
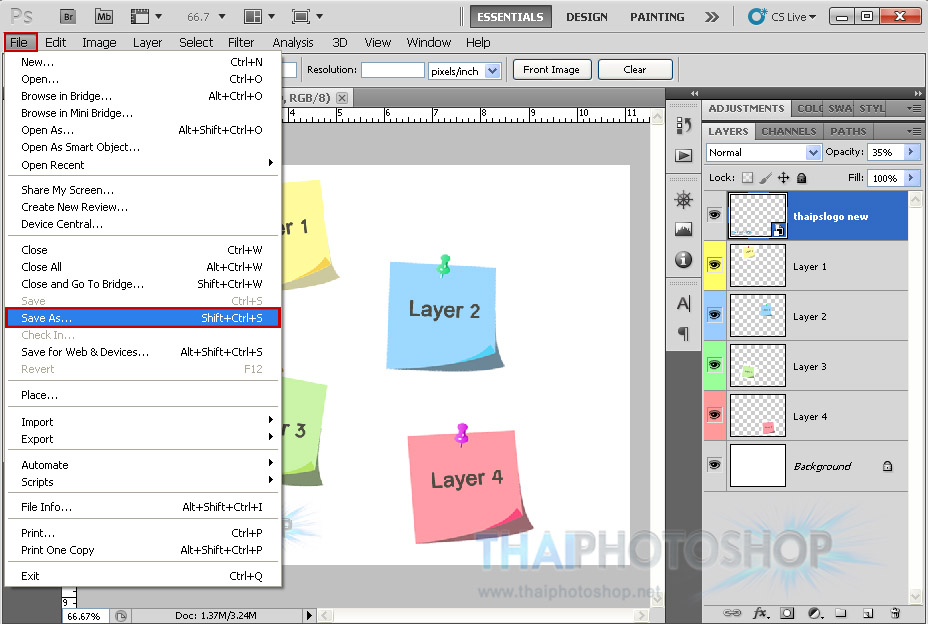
ขั้นแรกให้กด ปุ่ม File ที่แถบเมนูด้านบน ตามด้วย ปุ่ม Save As…

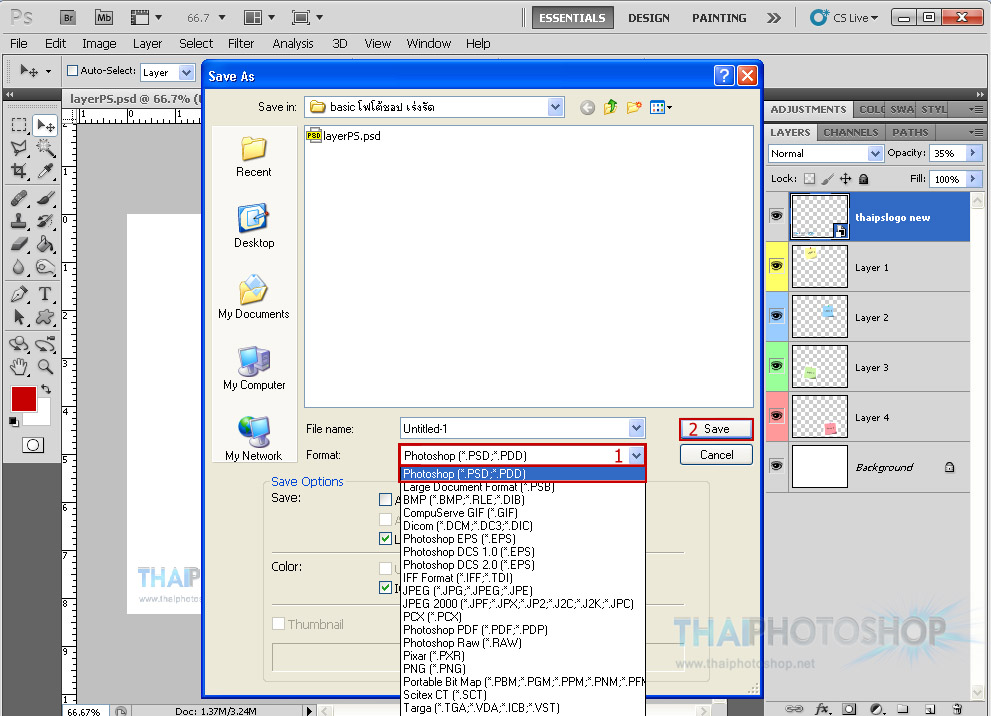
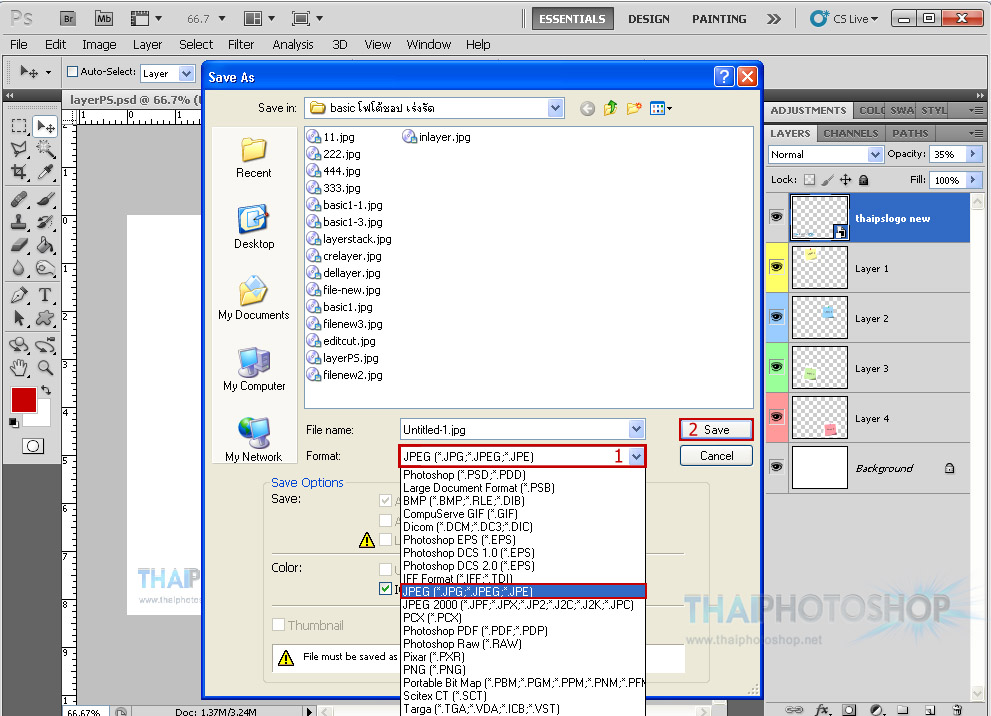
จากนั้นโปรแกรมจะขึ้นหน้าต่างมาให้เลือก พื้นที่สำหรับการบันทึกไฟล์ (Save in:) , ชื่อไฟล์ (File name:) รวมถึง นามสกุลไฟล์ (Format) ที่ต้องการ ควรเลือกบันทึกไฟล์ ในรูปแบบของนามสกุล .PSD ก่อน แล้วค่อยบันทึกไฟล์เป็นนามสกุลอื่นๆ ต่อ เมื่อเลือกเสร็จเรียบร้อยแล้ว ก็สามารถกด ปุ่ม Save เพื่อบันทึกไฟล์งานได้ทันที


** บทความนี้ เป็นบทความที่สอนการใช้งานของ โปรแกรม Photoshop ขั้นพื้นฐาน หลักสูตรเร่งรัด ที่ทางทีมงานได้รวบรวมข้อมูล และ ทำสรุปขึ้นมา โดยหวังว่าจะเกิดประโยชน์กับผู้ที่กำลังจะเริ่มต้นเรียนรู้ การใช้งานโฟโต้ชอป ไม่มากก็น้อย
ส่วนครั้งหน้า ทางทีมงาน Thaiphotoshop.net จะมีบทความอะไรใหม่ๆ ที่น่าสนใจมาแนะนำกันอีก สามารถ กดปุ่ม ถูกใจ เพื่อติดตาม และเป็นกำลังใจให้กับทางทีมงานได้เลยครับ ขอบคุณครับ
บทความได้รับการสนับสนุนโดยทีมงาน ที่ปรึกษา HR Consync Group